Boosting Engagement Through Referrals
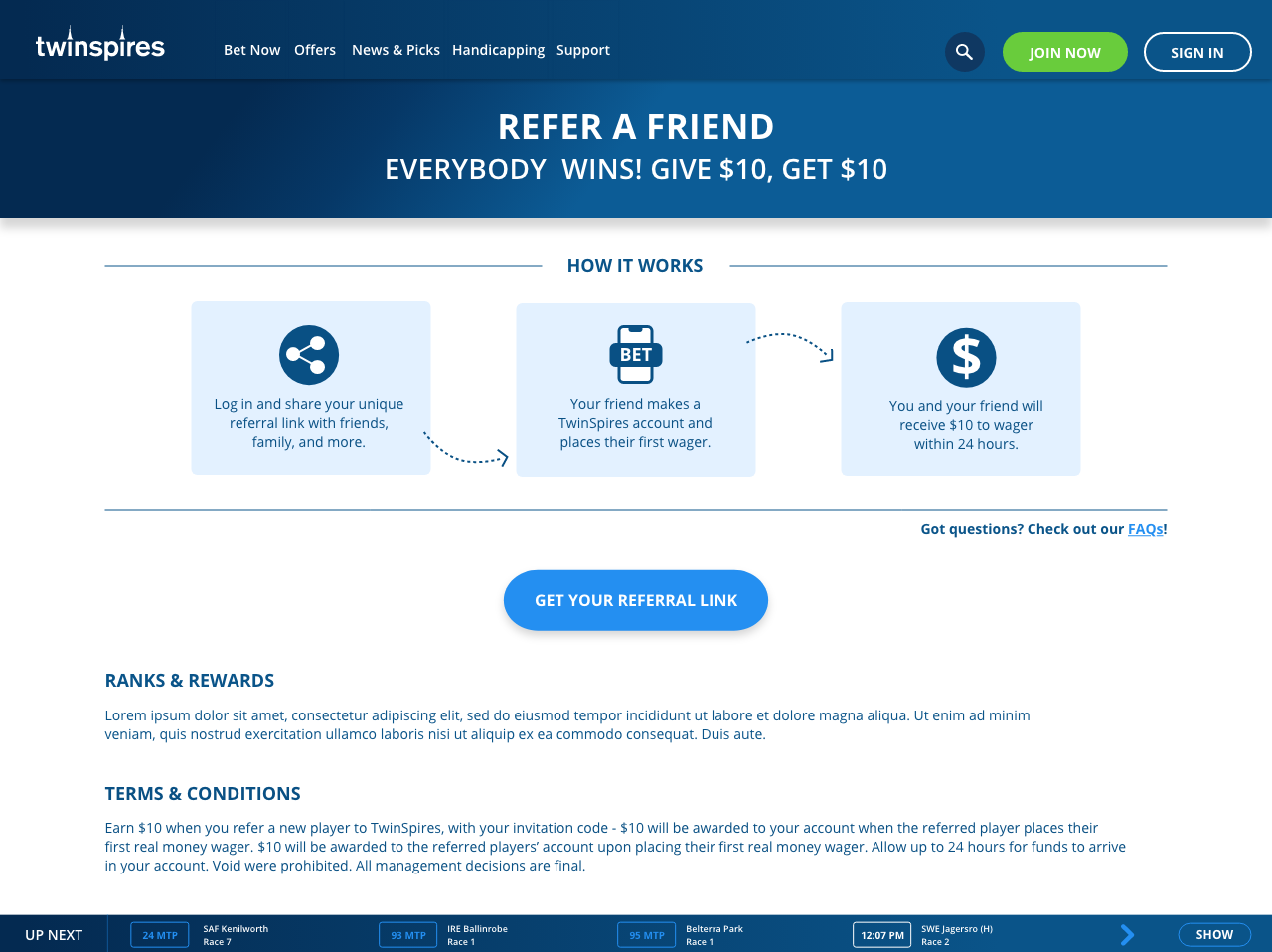
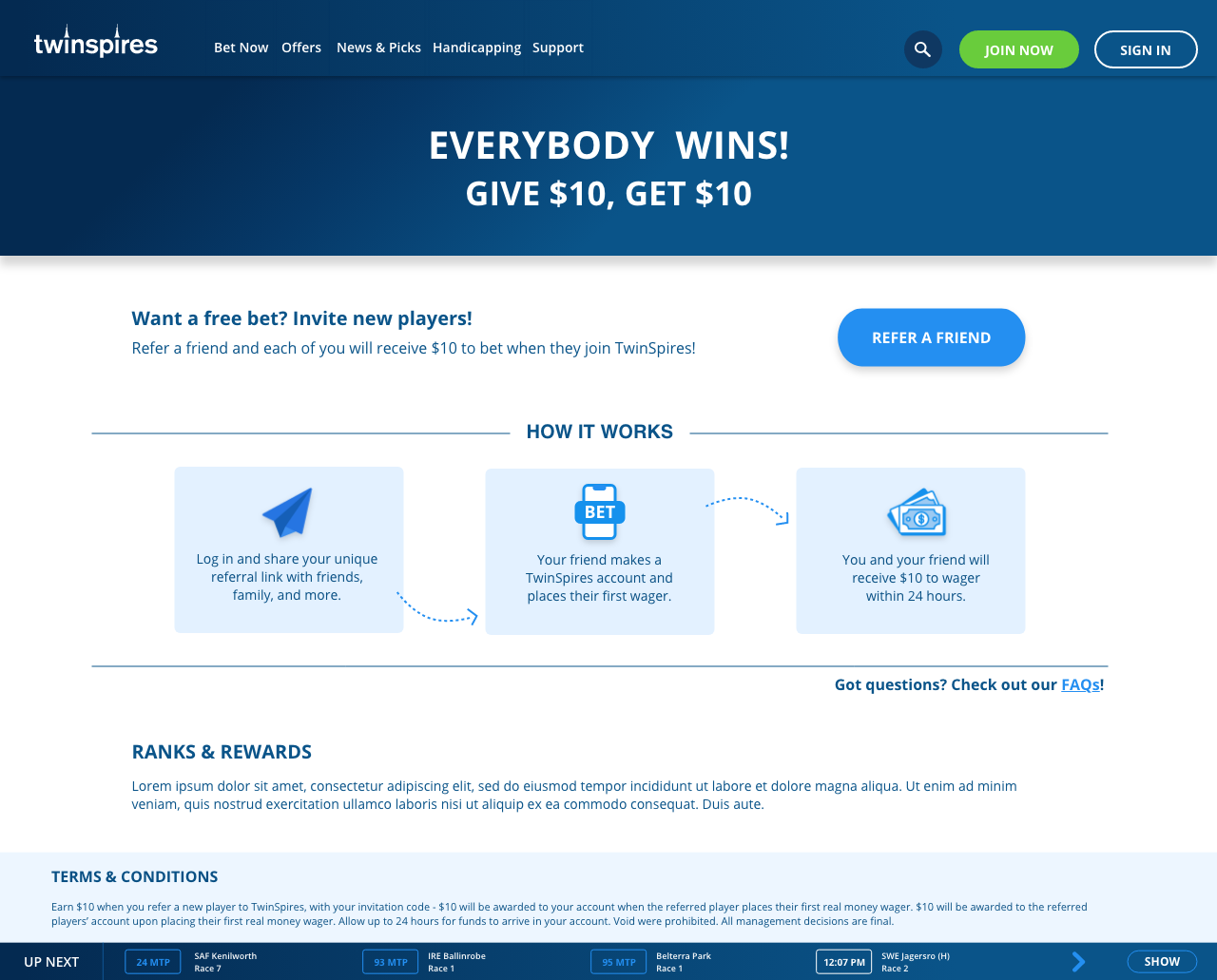
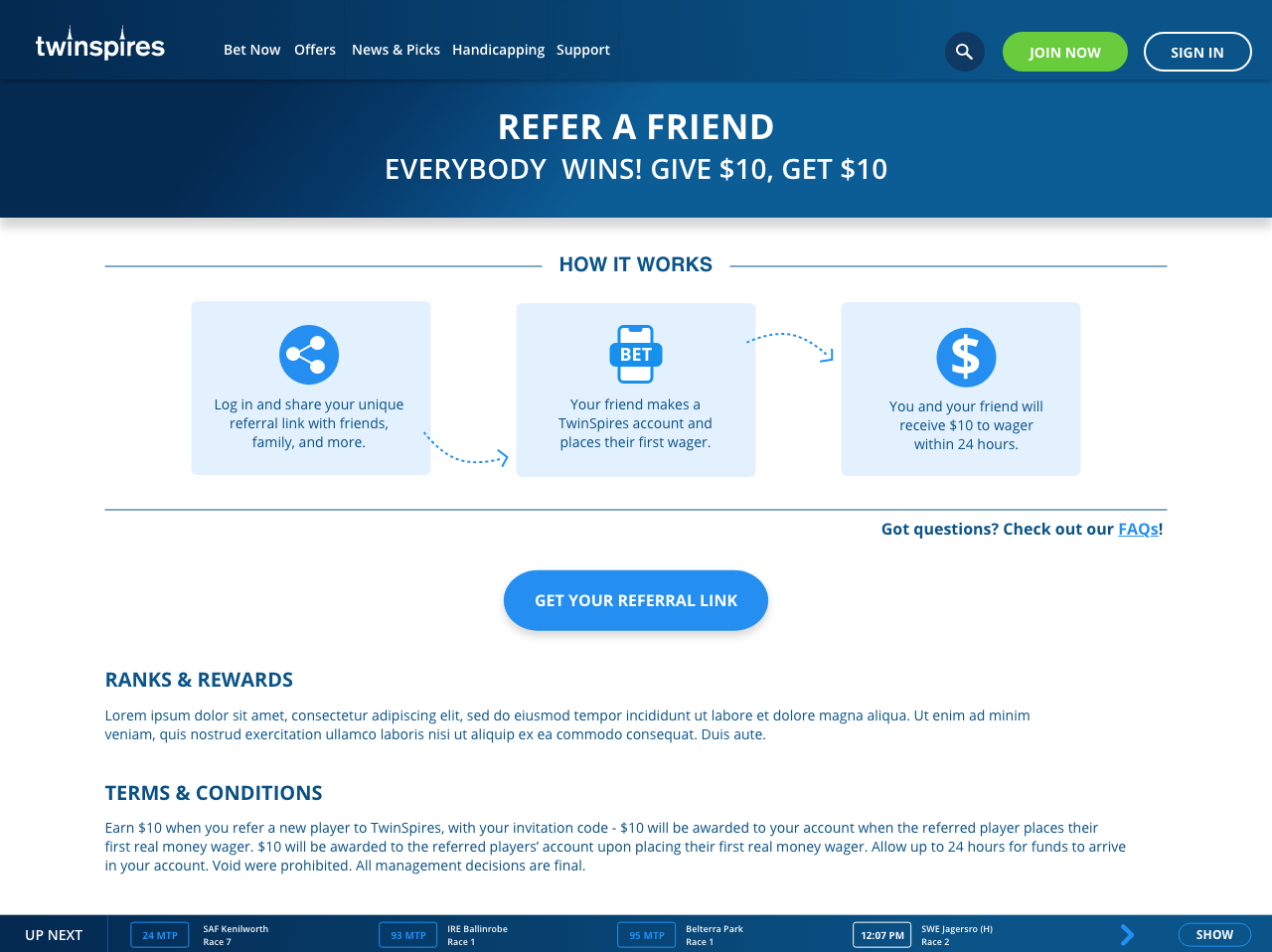
Final Design - [DESKTOP] Unauthenticated User
TIMELINE
June 2023 - July 2023
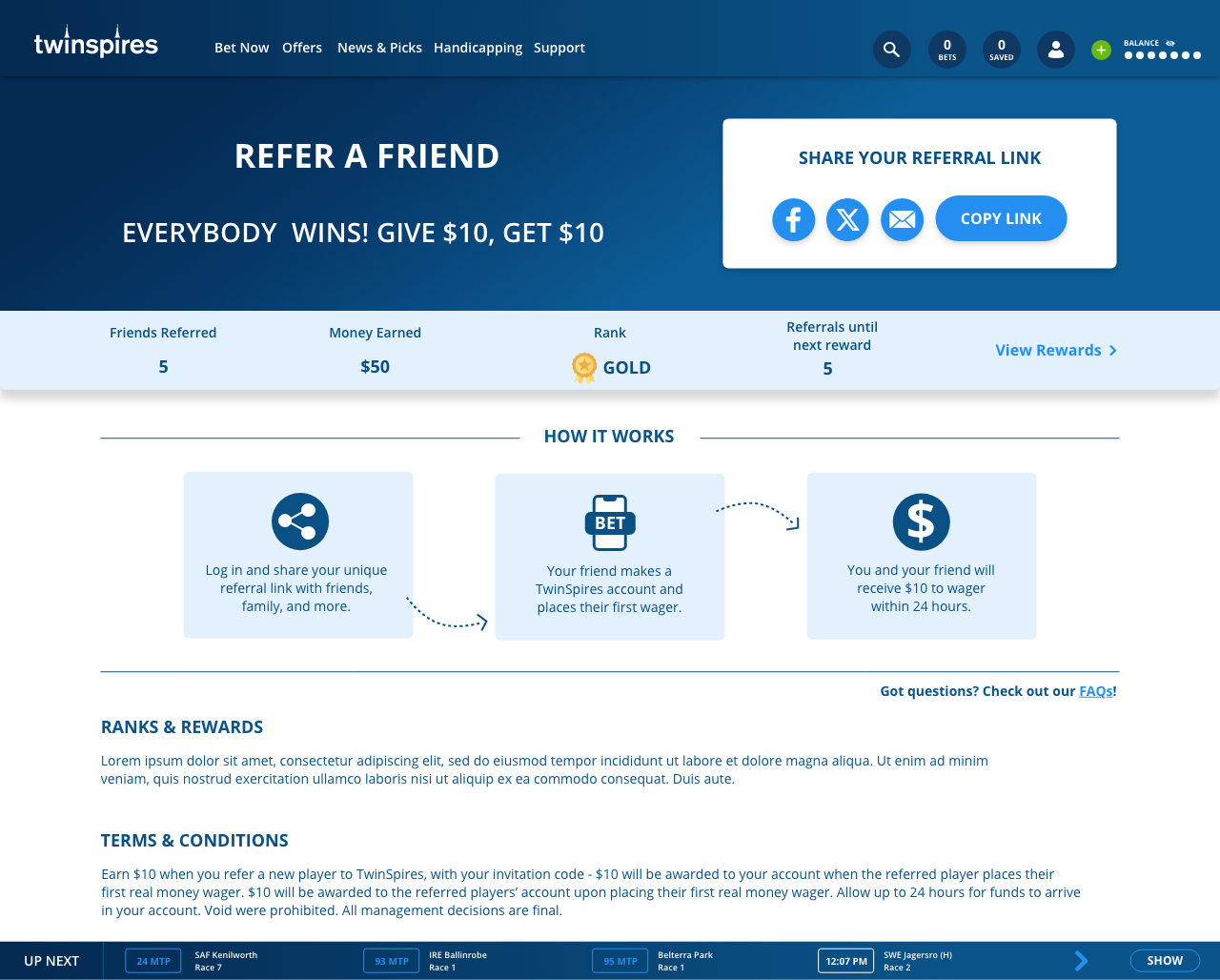
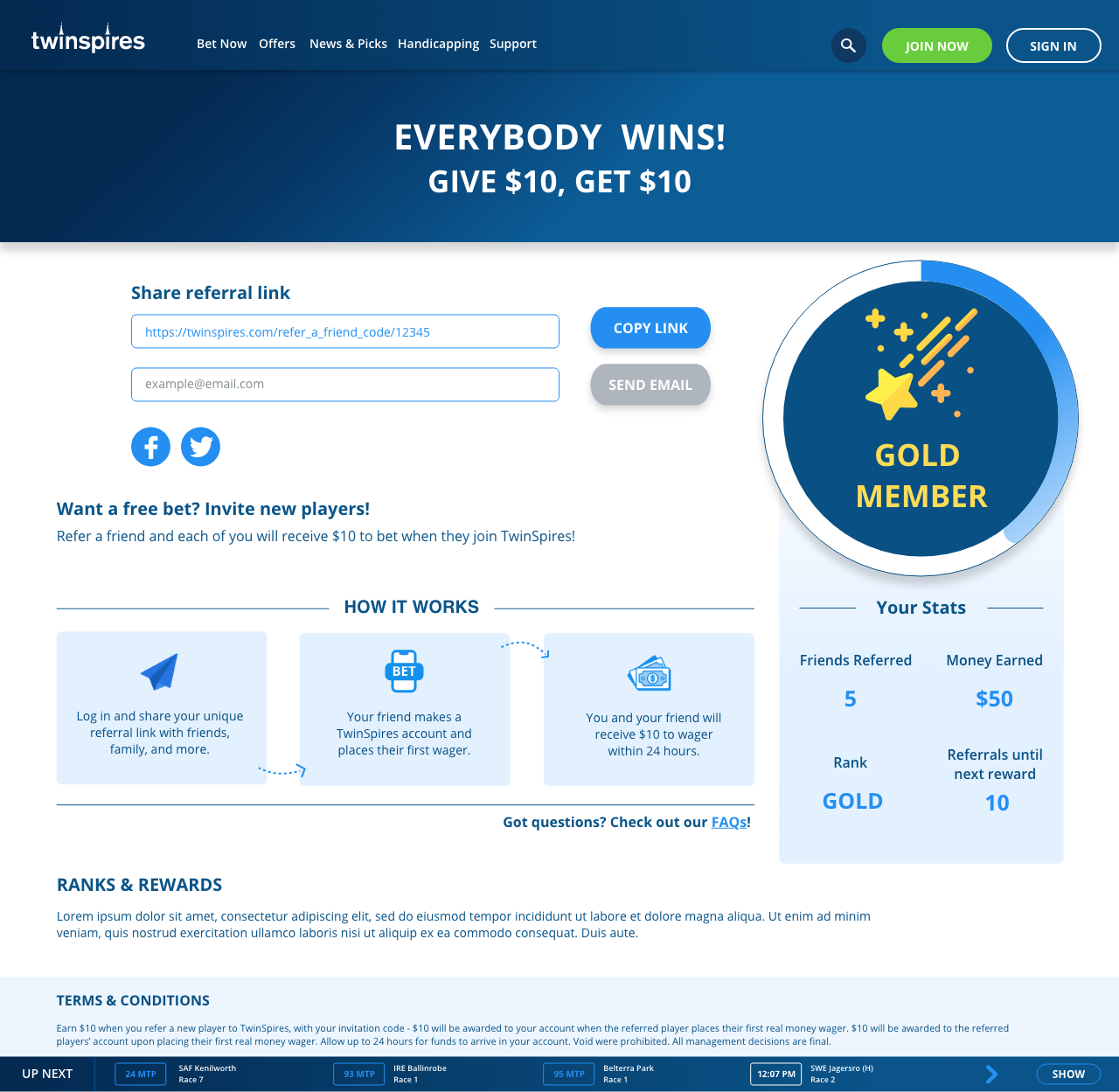
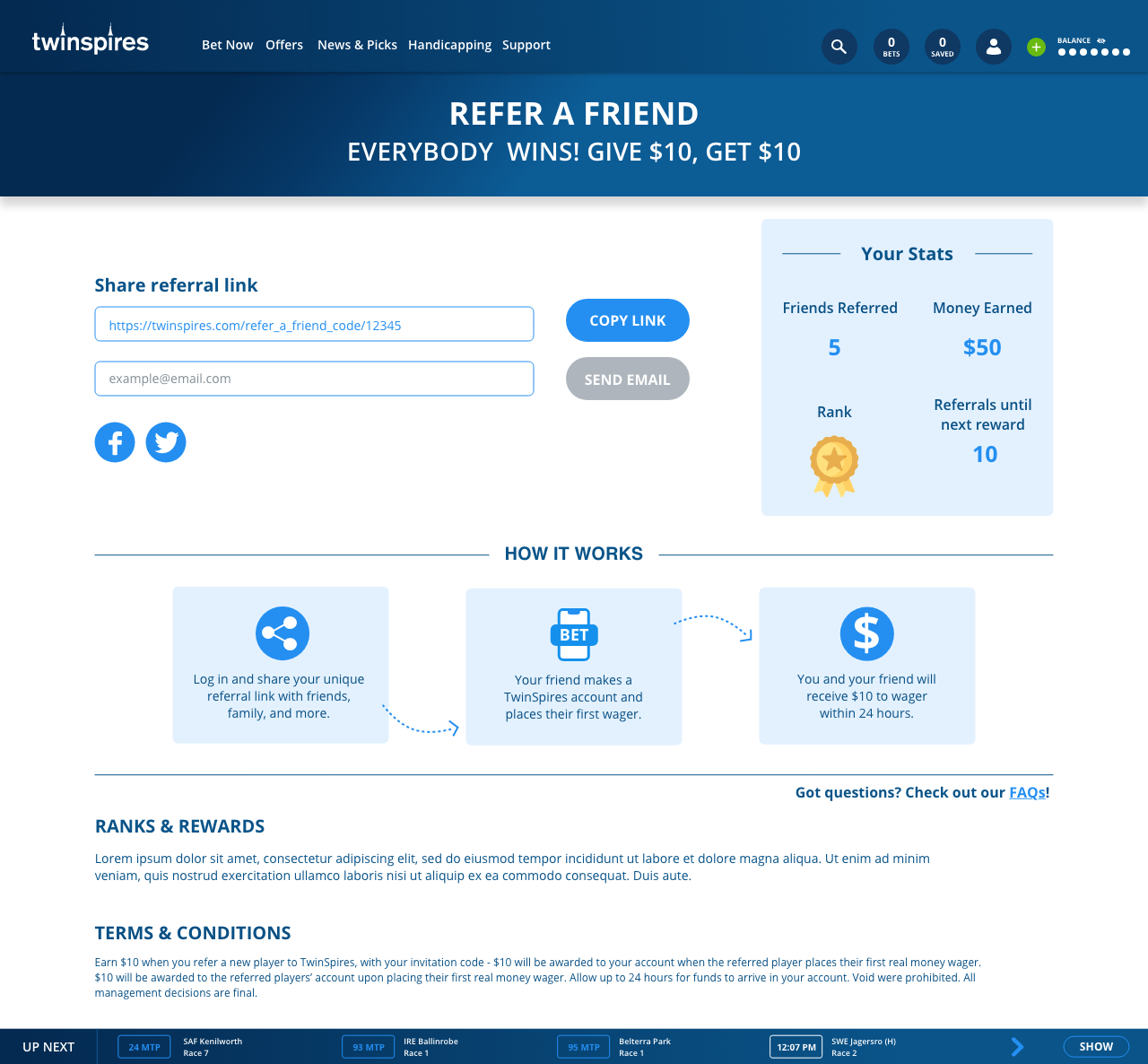
Final Design - [DESKTOP] Authenticated User
MY ROLL
UX Designer at TwinSpires
Solo Project
SOFTWARE USED
Adobe XD
InVision
SUMMARY
I was tasked with improving the design of the Refer a Friend page across TwinSpires’ platforms. I studied the original page, created activity diagrams, looked at competitors, identified project requirements, studied user feedback, and worked through multiple designs. I met with the design team and various directors to get feedback throughout the project. My final design was well-received by company stakeholders at our design team's monthly project presentation.
BACKGROUND
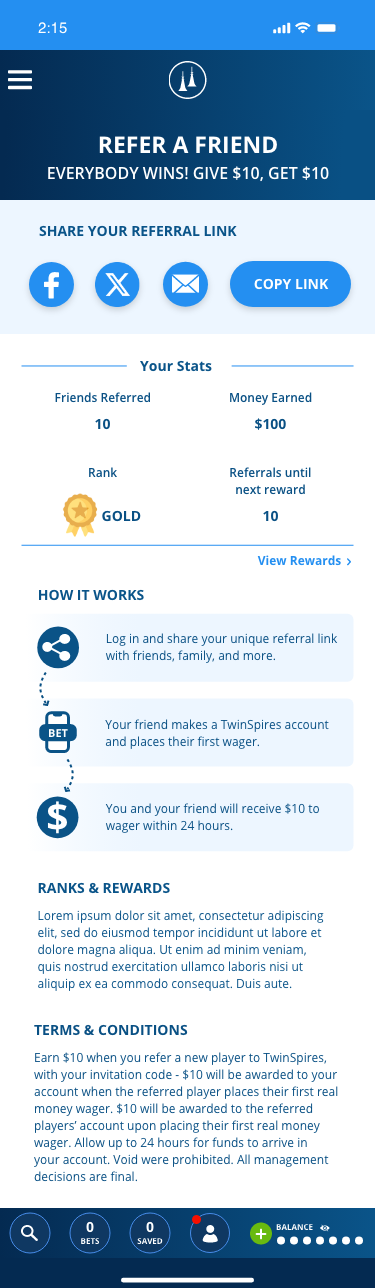
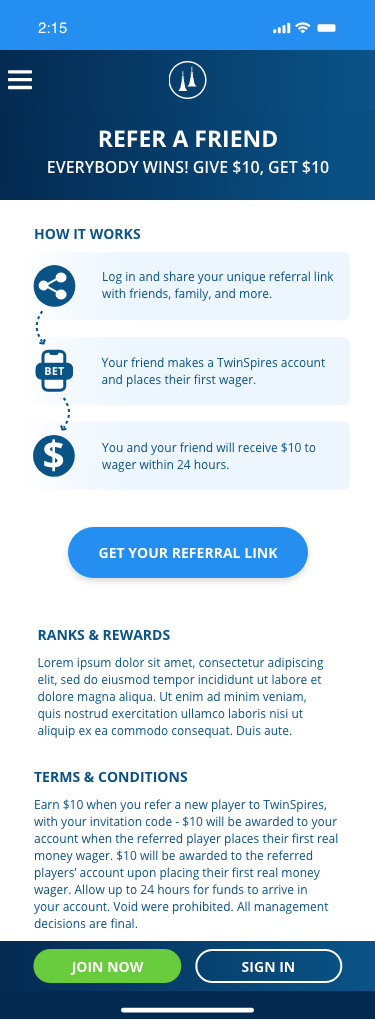
TwinSpires is an online wagering platform owned by Churchill Downs. TwinSpires works primarily within the space of horse racing, offering a variety of formats within the sport to bet on. One service TwinSpires offers to its account holders is the ability to Refer a Friend, as shown below. When a user has a TwinSpires account, they can invite others to create an account using a unique link. Once the user creates a new account using this code, both users receive $10 to bet within the TwinSpires platform.
Original Refer a Friend page functionality:
To view the Refer a Friend page, users go to the menu navigation and click on “Free Bets”. Once here, the “GET FREE BETS” button scrolls the user slightly down the page where users can refer friends via multiple methods. However, these buttons can only be used when logged in. Thus, if a user clicks any of these buttons before they are logged in, it takes them to the log-in screen and then to the same Refer a Friend page. Which then requires users to renavigate the page, clicking the same buttons as before.
PROBLEM
Users struggle to find the Refer a Friend page across TwinSpires platforms.
Inefficient process due to repetitive steps and poor layout.
Lacking incentive and marketability.
SOLUTION
Update the navigation menu title from “Free Bets” to “Refer a Friend”.
Move important information and sharing buttons up on the page. In addition, minimize the steps/clicks a user takes to complete the task.
Display information to incentivize users to use the Refer a Friend feature such as how much money they have made. Add a ranking/rewards system to encourage users to bring in more users. Make the Refer a Friend reward amount adjustable based on the VIP status of users, time of year, and events.
Required:
Needs to include functionality to share a unique link that’s tied to an existing Player
Needs to include Social sharing for both Facebook and Twitter
Needs to include the Terms and Conditions
Needs to follow current TwinSpires branding
Account for unauthenticated and authenticated states
Error and success messaging
Empathetic to Accessibility - AA Rating
Light/Dark mode
ACCEPTANCE CRITERIA
Nice to haves:
Improved marketing language
FAQ link
How it Works / 1-2-3 steps
If Authenticated, show how many successful RAF with total amount earned (You’ve referred 20 friends and earned $200 in free bets for you and them!)
PERSONA STATEMENTS
As a TwinSpires player, I want to easily find and share my unique referral code, so I may earn a free bet.
As a friend of a TwinSpires player, I want to get a free bet and open a TwinSpires, so I may fund my new TwinSpires account.
As a marketer, I want a referral page that is easy for players to use so that we can acquire more players and handle.
COMPETITOR ANALYSIS
-
Easy to find through site navigation (Promotions / Refer Friends & Get Bonus)
Has automatic pop up window to prompt users to sign in
“Get $25 Bonus for every friend you refer!”
Has text, facebook, twitter, and email sharing options
Shows Terms and Conditions
How it works:
Invite your friends (Make sure they sign up with your invite link)
They make a deposit (Any deposit will do, as long as it’s $10 or more)
You both get a bonus (You get a $25 bonus within 7 days & your friend gets the sign up offer)
Sign up offer: “Get up to $200 Back in Wagering Credit if your first single-horse win bet loses”
-
Refer a friend promotions change annually (at minimum)
Difficult to find information on via site navigation -> found through googling “FanDuel refer a friend” -> found this page but not sure how to get here through website navigation
Promotion differs from Faceoff, Fantasy, Sportsbook, and general referrals
Faceoff - You and a friend get $15 when they verify their account and deposit $15 or more.
Fantasy - You and a friend get $15 when they play at least $10 in paid contests and verify their account within 30 days of registration.
Sportsbook - You and a friend get $50 in Bonus Bets within 72 hours of them verifying their account and placing a real money wager of $10+.
General - You and a friend get $10 when they play at least $10 in paid contests and verify their account within 30 days of registration.n text goes here
-
Difficult to find through website navigation -> found through googling “Xpressbet refer a friend” -> found this page but not sure how to get here through website navigation
Explains step by step the refer a friend process
Must enroll in XB Friends before you can refer friends
Receive $50 Bonus each time someone you referred signs up and bets $100 within 30 days of signing up.
-
Difficult to find information on through website navigation, only found promo information for new members -> concluding there is no program to refer a friend
Does not offer a reward for referring a friend.
Does offer a new member promo code CROWN23 for an instant $10 bet. In addition if the new user bets $500 within 30 days of sign up they receive up to a $100 bonus.
Shows Terms and Conditions.
-
Difficult to find through website navigation -> found through googling “DRF Bets refer a friend” -> found this page but not sure how to get here through website navigation
Shows three steps on how to refer a friend
Log into account, select “Refer-a-Friend” in My Account, and send friends the unique code.
Each friend that you refer, signs up, and wagers $100 in their first 30 days gets a cash bonus for themselves and you get a $50 cash bonus.
You can also earn a 1-year anniversary bonus on your friends
-
Difficult to find information on through website navigation, only found promo information for new members -> concluding there is no program to refer a friend
New membership program states that with the use of promo code MATCH200, new members get up to a $200 deposit match.
Competitors of TwinSpires are those in the horse betting space, however, other betting companies (ie. sports betting) are useful to assess as well. The following list is considered TwinSpires’ primary competitors. In order to gain a better understanding of how competitors are using their Refer a Friend method, I went to each company’s website and assessed of how easy the navigation was, what was offered in their Refer a Friend program, and the formatting.
Key Takeaways:
Make sure the Refer a Friend program is easy to find for users through multiple means of website navigation (ex: menu and search)
Display/Link to FAQs
Typically show instructions
Have multiple methods of sharing
QUALITATIVE DATA
Qualitative data gathered from various surveys and feedback through the TwinSpires iOS and Android apps was assessed to understand user concerns and wants. I spent time combing through all of the feedback from users regarding this area. Data showed consistent concerns over the past 3 years regarding users’ inability to find the Refer a Friend program, information, and how it is used.
Stakeholders in marketing and product development also voiced concerns about the Refer a Friend page. In particular, they noted wanting something more marketable and visually appealing.
DESIGN ITERATIONS
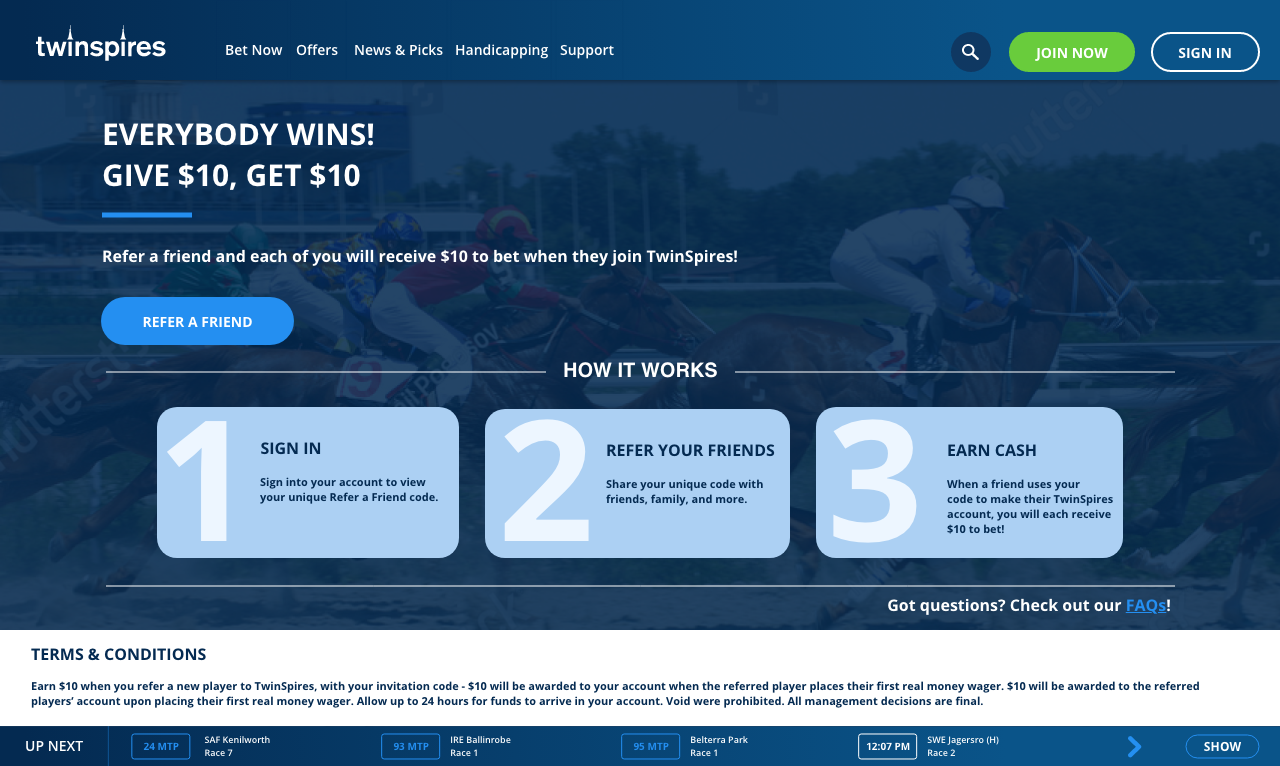
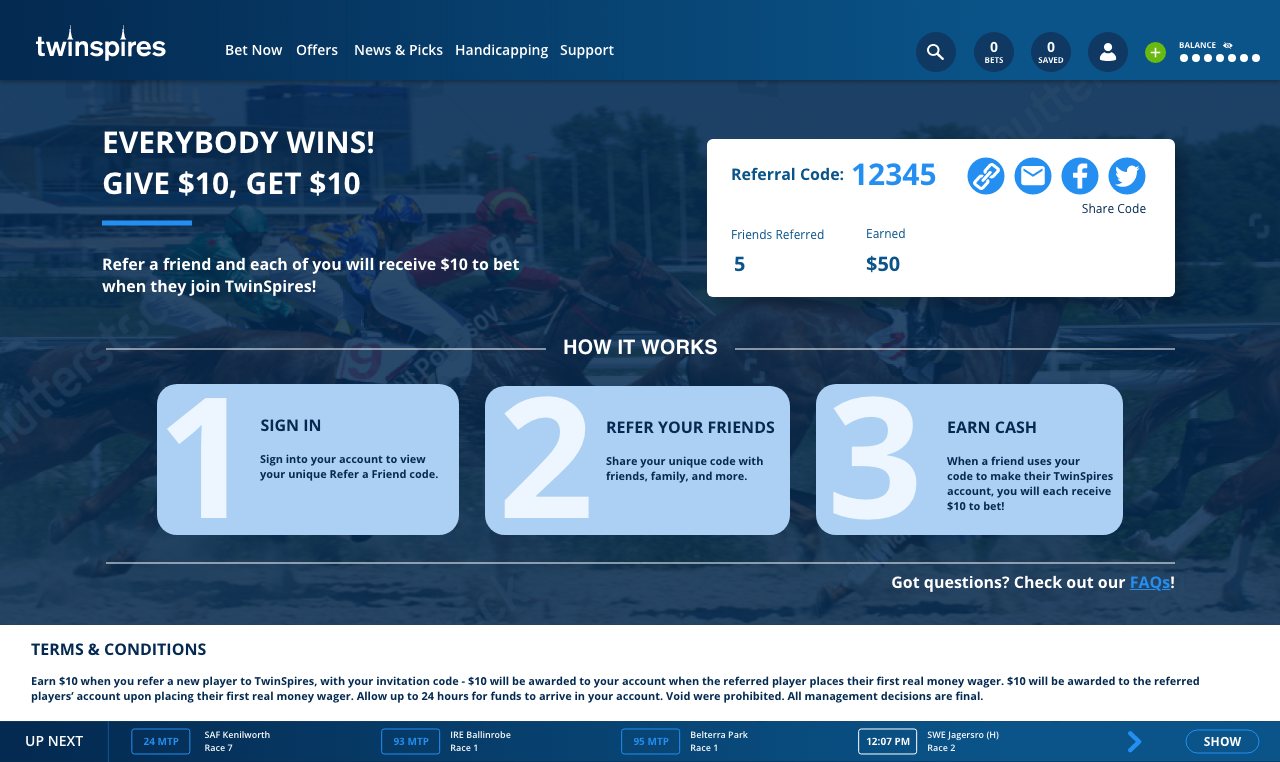
Version 1 - Unauthenticated & Authenticated Screens
Pros:
It was my first time using Adobe XD so this was good practice.
Improved layout from the original design.
Success/error states were designed for code sharing.
Referral information, like how many friends a user has referred and how much money they’ve made from this, is displayed to encourage users to refer more friends.
Needs Improvement:
Too many clicks for users.
Design can be more efficient and effective.
My idea of a referral code instead of a link is not doable with the current backend systems.
Version 2 - Unauthenticated & Authenticated Screens
Pros:
Improved upon previous design via layout and design.
Tried out more layout options for ranks and rewards after talking with my manager and the design team.
Needs Improvement:
Get rid of excess words and titles.
Find icons to fit TwinSpires' design aesthetic.
The design team said the circle stats bar is too distracting.
Version 3 - Unauthenticated & Authenticated Screens
Pros:
Got rid of excess wording/clutter.
Improved button titles for clarity.
Upgraded icons to fit Twinspires' design aesthetic.
Took away the stats progress bar per request.
Needs Improvement:
Try out another layout for stats.
FINAL DESIGN
The following final design was presented to high-ranking stakeholders and other departments in TwinSpires. It got great feedback and everyone was eager to implement this design. Further discussions with marketing are going to take place in order to finalize the ranking and rewards system.
Desktop, mobile, iOS (dark/light mode), and Android (dark/light mode) prototypes were created and viewable in more depth below.
FINAL DESIGN - Version 4 [DESKTOP] - Unauthenticated & Authenticated
FINAL DESIGN - Version 4 [MOBILE RESPONSIVE] - Unauthenticated & Authenticated
FINAL DESIGN PROTOTYPE LINKS
Responsive Mobile Web
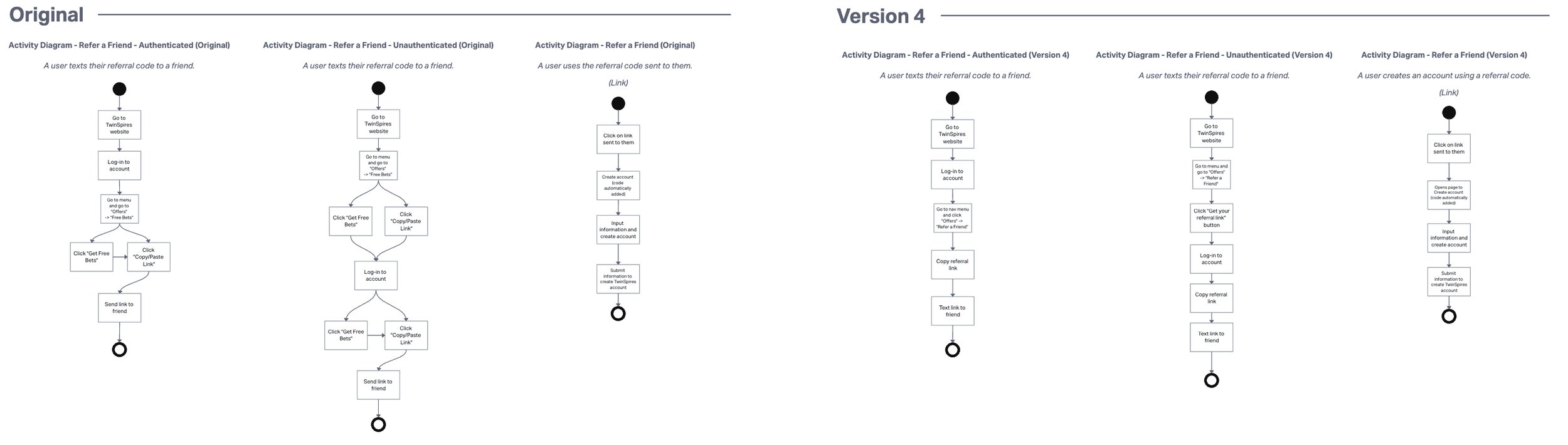
ACTIVITY DIAGRAMS
This comparison of the original and updated designs activity diagram helps show how the process is improved. The original version had several repetitive steps from a poor and inefficient layout. Meanwhile, the improved version addresses these issues by removing the unnecessary buttons and making the layout more intuitive. This results in a smoother and more user-friendly experience.
USER EFFORT ESTIMATIONS
Final Design (Version 4):
Unauthenticated User (starts logged out on RAF page) = 5 - 6 total clicks
4 clicks to sign in
1 - 2 clicks to share link
Authenticated User (starts signed in on RAF page) = 1 - 2 total clicks
1 - 2 clicks to share link
Original Design:
Unauthenticated User = 5 - 9 total clicks
4 - 5 clicks to sign in
1 - 4 clicks to share link
Authenticated User = 1 - 4 total clicks
1 - 4 clicks to share link
Goal: Navigate to the RAF page, sign in (if unauthenticated), and share a referral link.
LESSONS LEARNED
This project reminded me of the importance of asking questions. When I was first given this project, I asked questions to ensure I understood what was expected. However, I didn’t dive deeper into making sure there was a solid base and understanding of the project between departments. Once this issue was clear, I worked with my manager to speak with other departments to see what was wanted and possible to execute on the backend. This helped define the project goals clearly and led to a design that encompassed multiple department needs and wants.